Common React Native App Development Mistakes

Usage of stateless components
Change is the only constant and those who don’t believe in this, perish. In the same manner, developers who think that everything that was true before React16 is true now are tremendously erroneous. Due of this, they tend to use stateless components. Along with stateless components, the hire react native developers tend to commence the stay in the wrong way.
In simple words, stateless components are the components who do not extend any kind of class. Thus instead of employing them, the developers should use pure components for React Native development. Because with pure components, the process of re-render happens only when a change is noticed in the states. Otherwise in a stateless component, re-render happens in proportion to the parent component.
In addition, the developers can execute various other DOM operations by making AJAX queries inside componentDidmount.
Avoiding creating a Unit Test
The practice of working without written unit tests is a big React Native app development mistake. Yes, continuing forward without a well defined unit test might throw you in deep waters. This is because correcting the bugs once the product is ready for a launch needs a lot of effort. Moreover, if you do not fix the product, the final output will not be devoid of flaws.
Writing unit tests would eliminate the unnecessary drama produced at the time of launching the app. Moreover, other from facilitating the app creation process, it boosts the reputation of your app as well. A well-documented unit test will allow the developers to access different components of the programs individually. Thus, always test every piece at the correct stage to ensure hassle-free operating.
Also, writing a unit test will prevent your developers from unnecessary anxiety associated to the process of app development. Besides this, they may notice the problem at an early stage and repair it without upsetting the complete development process.
The developers should always remain away from permitting log statements within the program itself. Although the console log statements help with the debugging process of the program and are quite easy. But if the developers keep on rendering logics that are unsynchronized, it could cause complications.
It will not be an overstatement if we say that unsynchronized logics could cause to congestion in the JavaScript thread. All this congestion will mount up and eventually slow down the pace of the appliance.
Thus, while designing the React Native apps, the developers must use the log statements judiciously. They must not leave the log statements in the application.
Also Read: WordPress Developer Skills You Should Master in 2022
Changes of the state inside render function
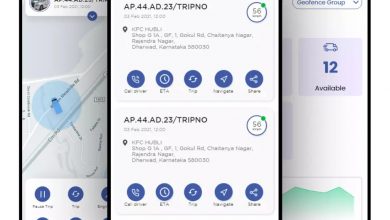
Here is the visual representation of the View and the Datastore. The display is based on time while all the data in the component is saved in the data store. After this, the datastore absorbs more data from the collection and then shows it on the screen.
React Native here has a setState() function where a fresh new object is taken and it is compared to the previous states. A new state is added after merging with the previous state. Post this, it is transmitted to the datastore. This cycle is available throughout the component’s lifespan. The only condition is that the developers must develop the app in React Native.
In contrast, the entire lifecycle of the component gets disturbed through direct mutation. The disturbed lifespan corrupts the earlier stages as well. And because of this, the mobile application operates in an odd way and can even crash. Thus, altering the state directly can even restrict the lifetime of the entire application.
Moreover, as a developer, there is a potential that you could even lose track of all the prior states. Thus, this React Native app development mistake could lead you to write custom codes. These codes are written in place of React when the mutation of states is direct. Extra codes will make the app hefty and will increase its loading time.
Not paying respect to protocols
Not following to the basic principles of React Native app development could land your app in deep waters. Thus, the developers and designers must always follow the best practices. React Native development framework has a wide pool of best coding practices that the developers must follow. For instance, the developers must follow naming conventions to boost the code’s readability.
Moreover, keeping away from the conventional protocols will delay the whole growth process. Therefore, the developers and designers must constantly conform to and follow the standard protocols.
Ignoring the project structure
It is no hidden reality that complex programs have a gigantic structure which is often bewildering. In addition, the erroneous layout will make it harder to maintain the project as well. The developers should understand that there are numerous methods to arrange a project. Thus, they must never disregard or ignore the project structure.
If the files and folders are in order, it will make life lot easier for both the hire React Native Developer London, UK and the designers. While developing React Native apps, the developers do not invest much time in learning about the project generally. Here they made a significant mistake since it will have bad repercussions in the long run.